Dekko Secure is a flexible and secure web-based workflow application for critical and confidential documentation. I helped Dekko Secure to redesign their platform and improve user experience
Brief
Working in a team of two, I worked directly with the client to revamp and redesign their platform with heavy focus on improving the user experience.
This includes applying UX methodologies to understand and define the main problem as well as understand their users and what they wanted; designing a solution that addressed both the user and client’s needs.
Client
Dekko Secure
Role
UX Design
UI Design
Responsibilities
User research
Competitive Analysis
Info architecture
Low fidelity wireframing
High fidelity UI mockups
Design Systems
Problem
Dekko Secure feels their platform is outdated and old-fashioned. They found users were not utilising all features available which in turn affected their user engagement and retention. This impacted their revenue growth.
They would like to redesign their platform to make features more visible and user-friendly for existing users as well as appealing to new potential users.
User Sentiment
Unaware of many features such as sharing
No option to organise how files appeared
Unsure if messages were successfully received in Chat
Inconsistencies with language used and option placements
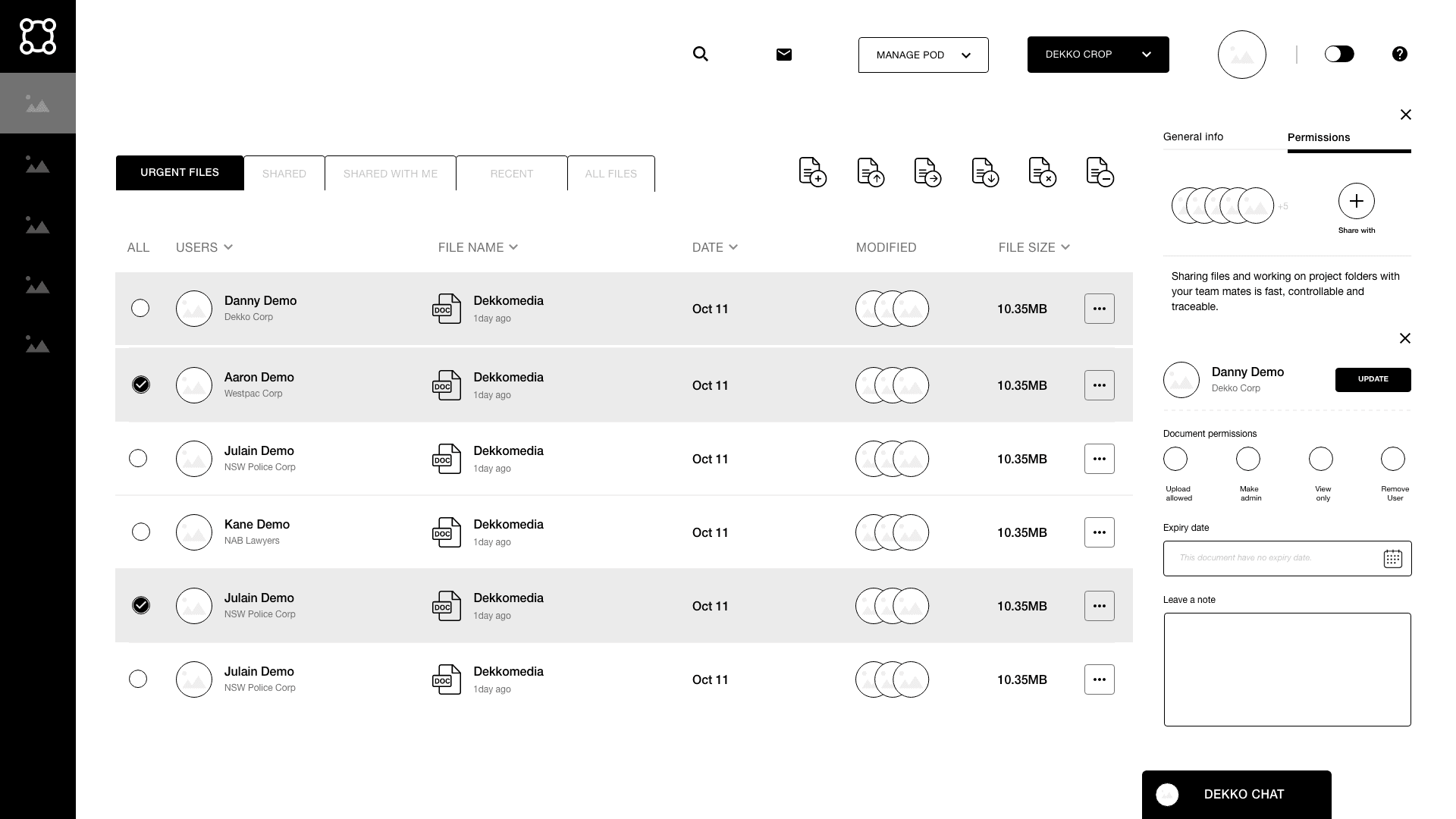
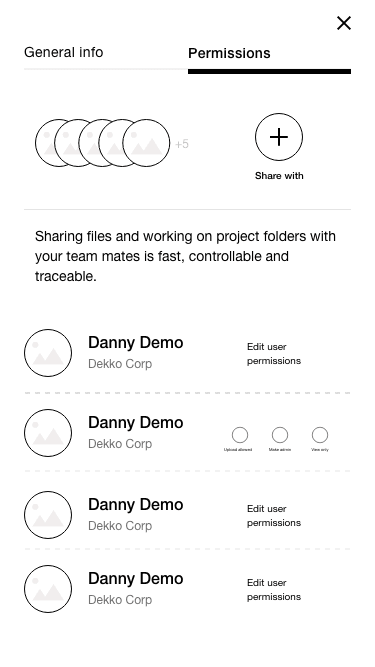
Solution
Refine the information architecture and user flow to create a seamless experience for users to access, prioritise and share files. We also identified and suggested other opportunities of conversion throughout the user flow.
Business objective - increase conversion rate as well as improve user engagement and retention
Addressing User Needs
Enhance visibility of options for users
Allow users to prioritise files by utilising an ‘urgent’ tag
Add read receipts for Chat
Improve consistency and layout on the platform overall
Impact
One challenge identified early on was some conflicting issues during our initial client meetings. I quickly pinpointed key pain points causing these problems. One of the main problems was our lack of clarity in explaining the rationale behind our design decisions, which caused some alarm. Additionally, some of the client's intentions were interpreted differently.
I suggested a plan of action where the following was conducted
All design decisions were came with a written rationale with some research to back it up
All client meetings are recorded, reviewed and summarised
Client is contacted if any points of confusion arise
At the end of each meeting, all interpretations were confirmed and approved by client
Outcome
Client meetings become more metric-focused and optimised
Reduced the number misinterpretations and iterations overall
Allowed a smooth end-to-end delivery
This model was adapted moving forward with all other future projects
Design process
Concept & Development
Information Architecture


Wireframes
Design











